こんにちは~ハルです。
今回は、スマートフォンで自分のブログを確認した時に階層(サブメニュー)が表示されない!というお悩みを解決します。
私はCocoonのテーマを使っています。
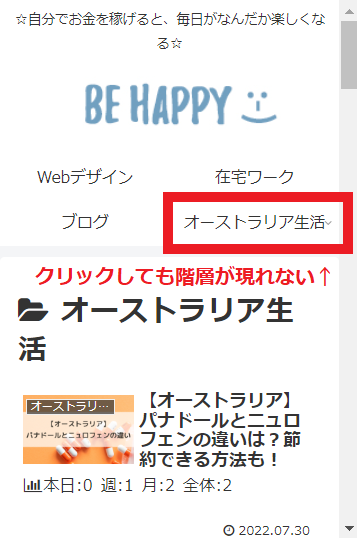
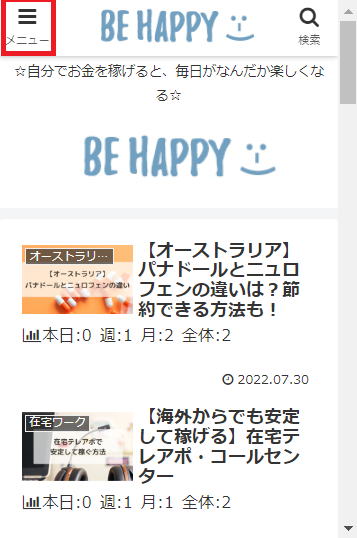
先日スマホでサイトをチェックしてみると、ヘッダーメニューのプルダウンが機能していない事に気が付きました。
↓「オーストラリア生活」タップしてもメニューの階層(サブメニュー)が表示されないのです↓

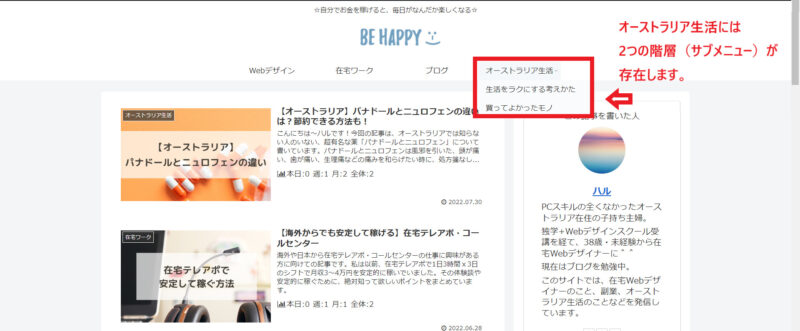
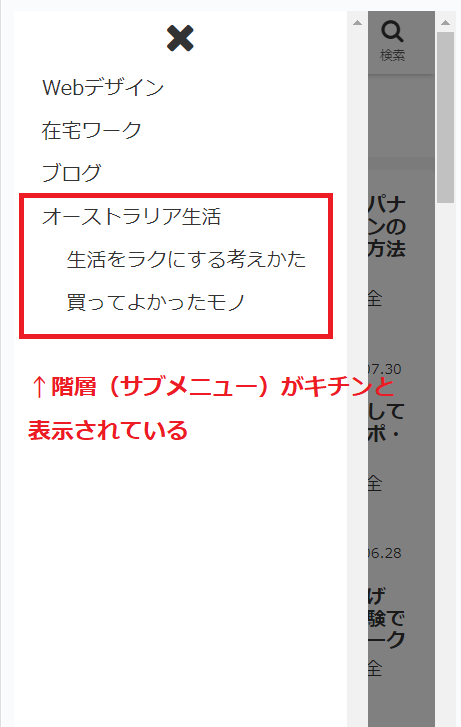
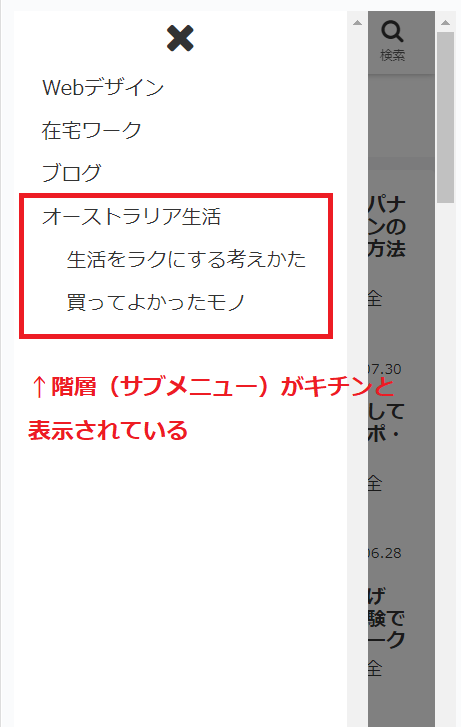
下↓はパソコンの画面で確認したものです。
「オーストラリア生活」のメニューには階層(サブメニュー)が2つあることが確認できます↓


せっかく階層(サブメニュー)を作ったのに、表示されてないので困りました。
いろいろ調べていくつか試した結果、解決できたので方法を共有していきます。
この方法は、CSSの設定などは必要ないので、5分ほどで設定できます。簡単な方法なのでぜひ試してみてくださいね。
おすすめのカンタン解決方法2つ
解決方法は他にもあると思いますが、カンタンに解決できた2つをご紹介します。
①トップメニューの設置
②ヘッダーモバイルボタンの設置
この2つの方法を試してみると下の画像のような感じで、スマートフォンでも階層(サブメニュー)が確認できるようになります。
①トップメニューの設置


②ヘッダーモバイルボタンの設置


では設定していきましょう。
スマホのヘッダーメニューをオフにする設定
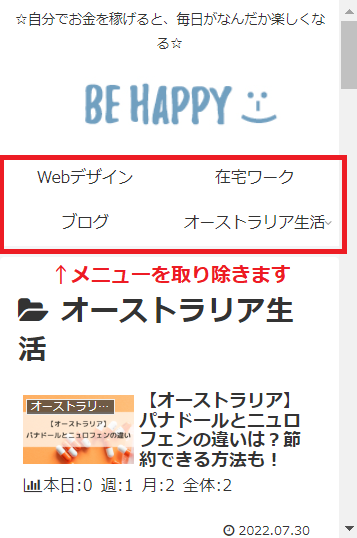
スマホで確認した時にヘッダーメニューが表示されている場合は、設定を解除しましょう。そうすることできちんと機能していないメニューを取り除くことができ、見た目がスッキリします。
↓ビフォーアフターはこんな感じです↓


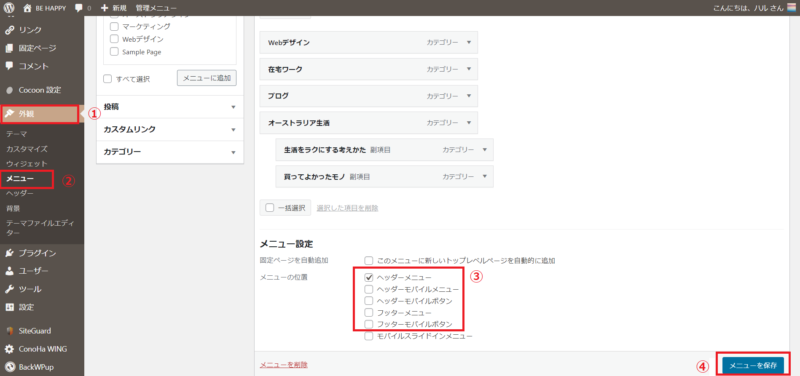
では、スマホのヘッダーメニューをオフにしていきます。下に画像を添付したので、よかったら参考にしてくださいね。
①「外観」→②「メニュー」→③「ヘッダーメニュー」のみにチェック→④「メニューを保存」で設定を保存します。
※③で「ヘッダーモバイルメニュー」の□にチェックがついていたら外してください。

スマートフォンの画面を確認してみます。

モバイルヘッダメニューがなくなりました。
Cocoon設定からモバイルメニューの設定
次にCocoonの設定画面からお好みでトップメニュー、ヘッダーモバイルボタンを設置します。
トップメニューの設置
①「Cocoon設定」→②「モバイル」→③「トップメニュー」→④「変更をまとめて保存」で保存します。

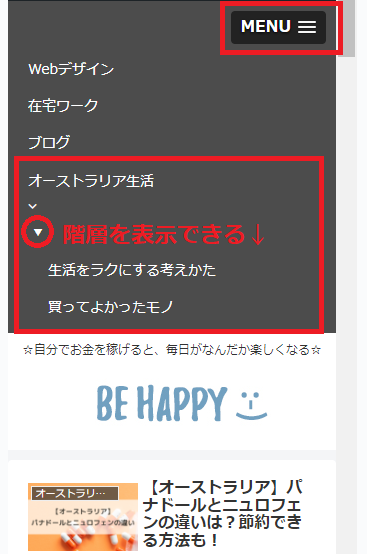
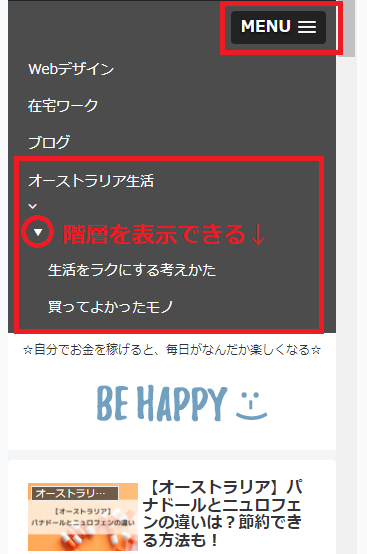
変更後↓

「MENU」をクリックすると、プルダウンから階層(サブメニュー)を表示させることもできます↓

ヘッダーモバイルボタンの設置
①「Cocoon設定」→②「モバイル」→③「ヘッダーモバイルボタン」→④「変更をまとめて保存」で保存します。

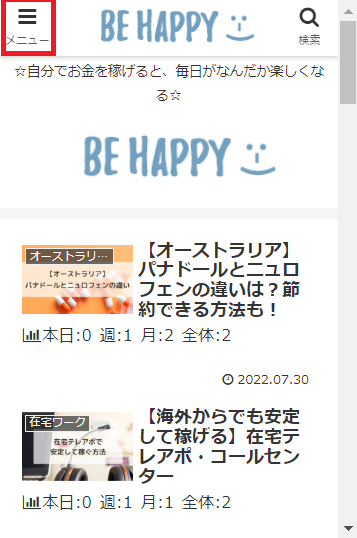
変更後↓

メニューボタンをクリックすると、こちらのデザインでも階層(サブメニュー)を表示することができます↓

いかがですか?スマホでも階層(サブメニュー)が出てくるようになったでしょうか?
この他にもいろいろ試してお好みでデザインしてくださいね。
あなたのお悩みが解決したことを祈ります^^



コメント