こんにちは~ハルです!今回は、

海外在住だけどスキルが身にがつく副業をしたい!
副業で在宅Webデザイナー?どんな仕事をするのかな?
という疑問をお持ちの方に向けて、記事を書いています。
最近 副業をされてる方、多いですよね。副業の中でも「在宅Webデザイナー」の仕事は、在宅で出来て時間・場所の自由が利くのでお勧めの副業です。
私はオーストラリア在住ですが、日本の企業と業務解約を結んで在宅Webデザイナーをした経験があります。
今回はその際に企業から依頼された仕事内容をまとめました。副業での在宅Webデザイナーに興味のある方は、ぜひ読んでみて下さい。
海外オーストラリア在住。パソコンスキルが全くない状態で38歳からWebデザインの勉強を始め、独学 + 1ヵ月半の短期Webデザインスクールの受講。その後、未経験から在宅Webデザイナーとして採用されました。
副業Webデザイナーの仕事内容
バナー制作

副業Webデザイナーが主に依頼される案件は、バナー制作です。
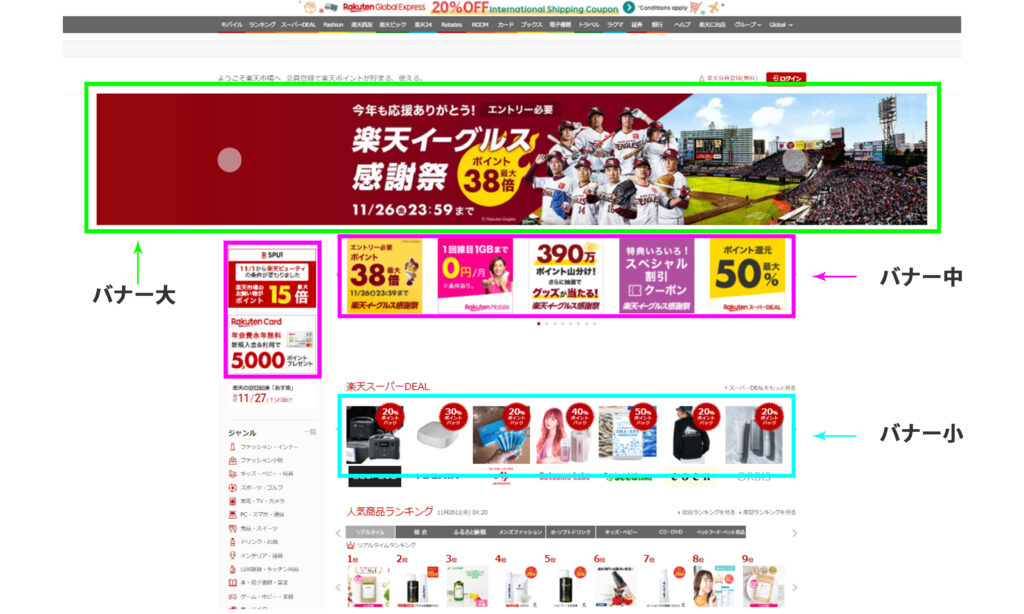
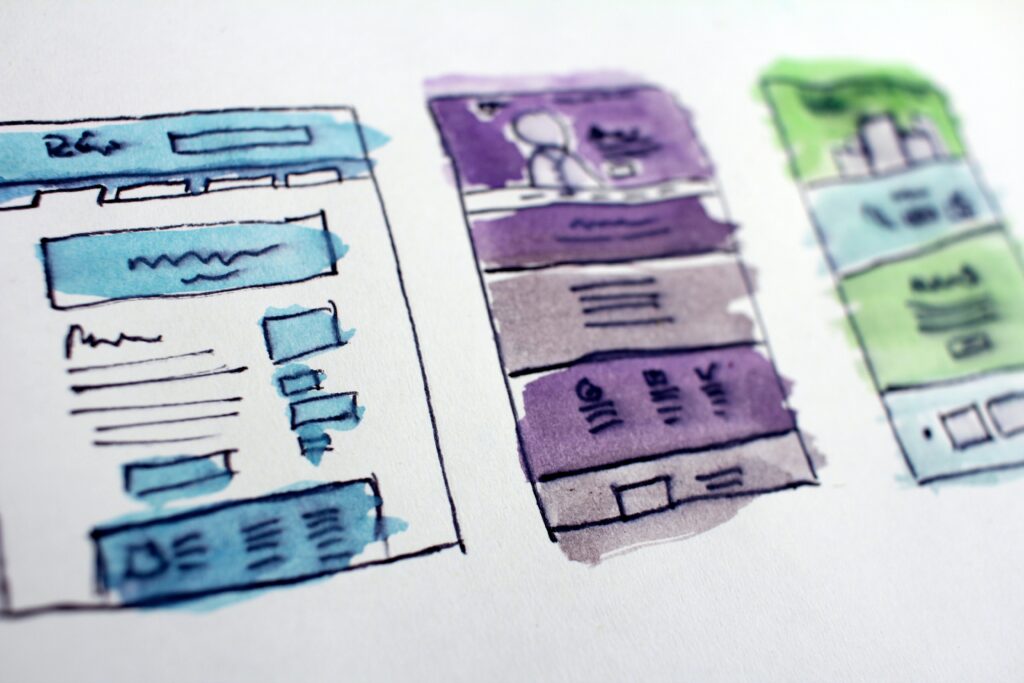
バナーとは上↑画像のピンクとブルー、グリーンで囲っている広告画像のことです。インターネットを開けば普段からよく目にしていますよね。
バナーは広告や宣伝用に作るもので、クリックすると商品やサービスを紹介するサイトを表示するようになっています。
上の画像を見ていただくと「バナー大・中・小」の記載がありますよね。このようにバナーにはサイズがあります。
バナー制作の依頼時にサイズを指定され、サイズによって単価が変わってきます。
単価は目安として、
バナー小:500円~1,000円
バナー中:2,000円~3,000円
バナー大:7,000円~8,000円
くらいが相場ではないでしょうか(あくまで目安です。)
バナーは写真やイラストなどの素材とキャッチコピー(文字)で構成されていて、バナー制作はAdobeのPhotoshop(有料の画像加工ソフト)などを使うのが主流です。
デザインのルールやコツさえ分かれば、制作自体はそれほど難しい事ではありませんが、クリックしてもらえるバナーを作ることは結構難しいです。
バナー制作で大事なことは、クリックしてもらえるバナーを作る事です。
どんなにキレイなバナーでも、クリックされなければ意味のないバナーになってしまいます。反対にクリックされるバナーを作れる人には、制作依頼が絶えないでしょう。
自分がどんなバナーに反応してクリックしてしまっているかを、日頃から意識することが大切です。
たとえば、
・「クリックしたい!」と思ったキャッチコピーをメモしておく
・バナー自体をスクショして保存しておく
とかだったら簡単にできますよね。
そうすることで、アイディアも溜まりますし、クリックされる良いバナーが作れるようになります。
バナー制作のまとめ
①バナーにはサイズがある
【単価の目安】
バナー小:500円~1,000円
バナー中:2,000円~3,000円
バナー大:7,000円~8,000円
②制作はPhotoshop(有料の画像加工ソフト)などを使う
③クリックしてもらえるバナーを作ることが大切!
日頃から色んなバナーをチェックしよう!
ランディングページ(LP)、Webサイトのデザイン制作

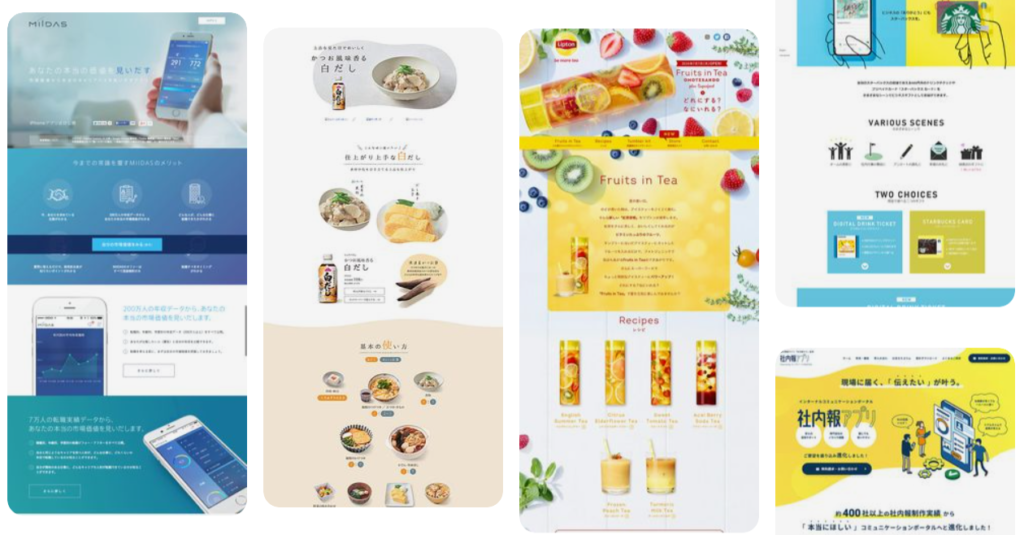
ランディングページとは、バナーをクリックした後に表示される長~いページのことで、商品やサービスを紹介するサイトです。
ランディングページ・Webサイトも、Photoshopで制作できます。
バナー制作とランディングページ・Webサイト制作の違い
〇バナー制作完了後:
「広告画像」としてWebサイトなどに貼り付け→完了
〇ランディングページ・Webサイトのデザイン制作完了後:
「出来上がったデザイン」をもとにコードを組んでサイト構築(コーディング)作業が必要
ランディングページ・Webサイトの「デザイン制作」では、サイト構築(コーディング)の事を考えてデザインする必要があります。
そのため、コーディング作業で必須のプログラミング言語:HTML/CSSの知識が必要となります。
HTML/CSSは、プログラミング言語の中でも理解しやすい言語といわれています。
HTML/CSS の知識があるだけで、仕事の幅や案件単価はグンとあがります。
Webサイトがどのように構築されているかを知ることは、高単価案件を獲得するためにも必須のことなので、基礎知識だけは必ず習得した方がよいです。
LP・Webサイトのデザイン制作のまとめ
①LP・Webサイトも、Photoshopなどの画像ソフトで制作できる
②デザイン制作が終わると、そのデザインを基にサイトの構築に入る
③HTML/CSSといったプログラミングの基礎知識・サイト構築の知識は必須
④知識がある分、案件単価も上がる
ホームページ(Webサイト)の更新

この仕事の多くは既存のホームページのHTMLに、修正・追加などを行って、更新する作業です。
すでに出来上がっているホームページの修正・追加の個所を探して、文章の挿入・削除・修正する作業が主なので、HTML/CSSの基礎知識があれば、さほど難しい作業ではないです。
更新作業には、一般的にAdobeのDreamweaverが使用されています。(Webサイトの構築に使用するコーディングソフト)
また、既存のホームページに、 WordPress が使われている場合も多いです。
WordPressとは、プログラミンの知識がなくてもWebサイトを作れる、無料のソフトウェアです。
このサイトもWordPressを使っています。
WordPressは無料なのに、初心者でもプラグインを導入することでプロが作った様なWebサイトやブログが作れるのでとても人気のソフトです。
そのため、WordPressを使用してホームページを作っている企業は多く、WordPressの知識があると、受注できる案件の幅が広がります。
WordPressもぜひ勉強してみましょう。勉強方法は、WordPressを使って自分のブログを作ってみるだけでも、多くの事が学べます。
このブログもWordPressをしようしています。私はリベラルアーツ大学のYouTube動画を参考にブログを開設ました。参考にURLを貼っておきます。
ホームページ(Webサイト)更新のまとめ
①既存のホームページのHTMLに修正・追加などを行って、更新する作業
②更新作業には、
AdobeのDreamweaver(HTML/CSSの知識が必要)
WordPress (HTML/CSSの知識が不要)を使用する場合が多い
④WordPress:プログラミンの知識がなくてもWebサイトを作れる、無料ソフトウェア
⑤WordPressの知識があると、受注できる案件の幅が広がる
⑥勉強方法は、WordPressを使って自分のブログを作るだけでも多くの事が学べる
コーディング

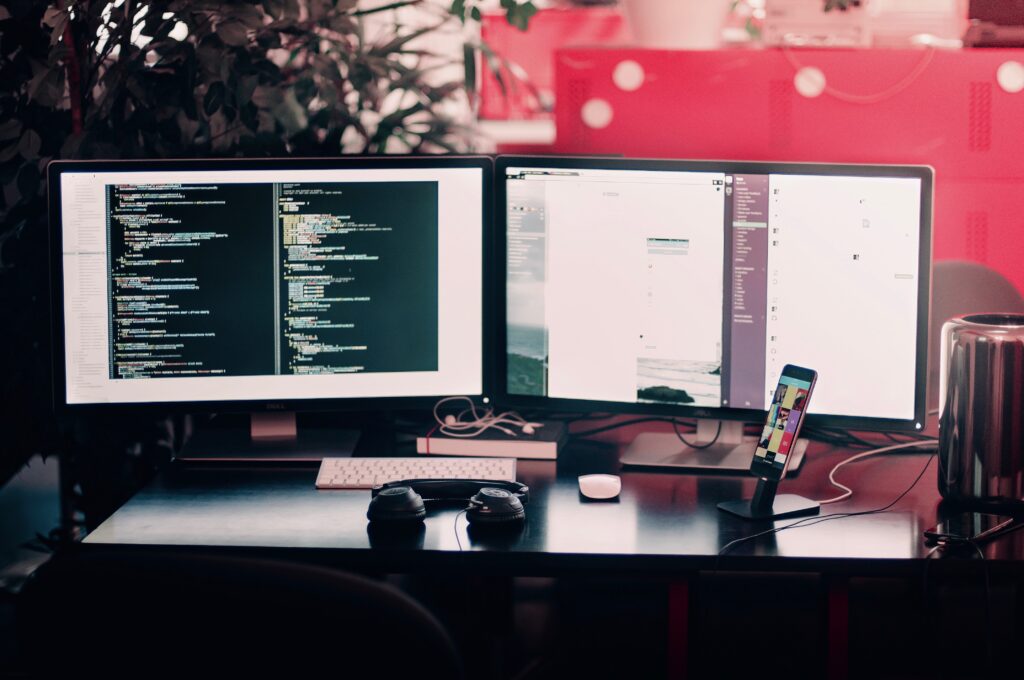
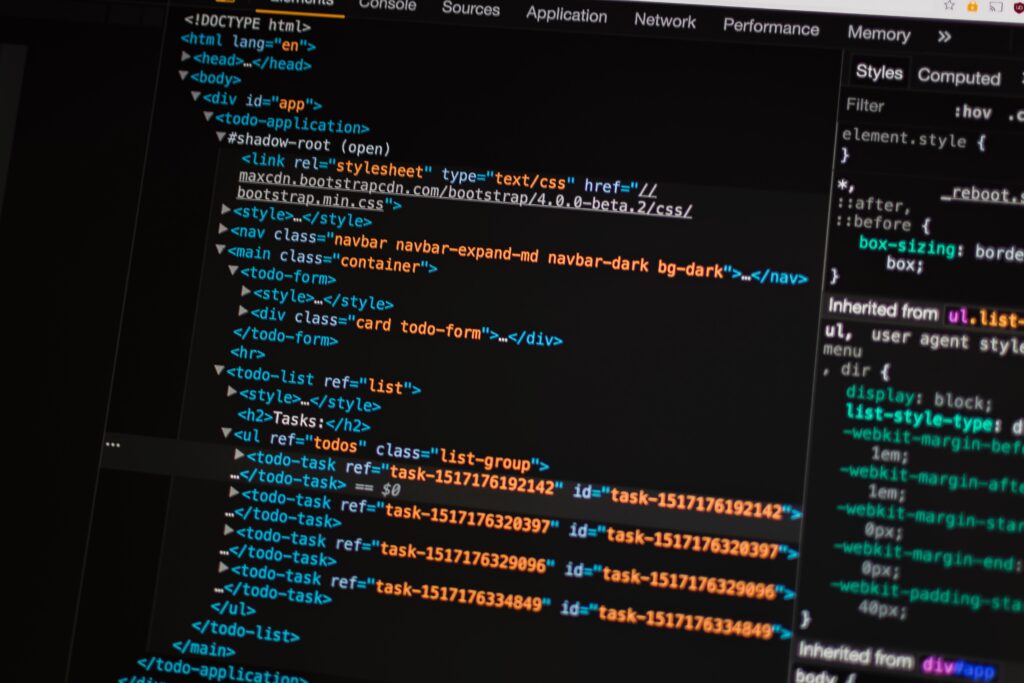
プログラミングのスキルがあれば、コーディング業務を請け負うことができます。上↑の画像がコーディングで使用するHTML/CSSが記述されている画面です。
一見難しく見えるので「私にはムリ~」なんて感じてしまうかもしれません。ですが一度ルールを覚えてしまうと、案外わかり易い言語です。
大切なのは「無理」と決めつけず、取り組んでみる事です。あなたにも必ず出来ます^^
簡単に言ってしまうと、コーディングとは、Webデザインをもとにプログラミング言語を用いて、コードを書いてWebサイトを作っていく事です。
HTML/CSSはもちろん、「Java Script」というプログラミング言語や「レスポンシブ対応」(パソコンの画面をスマホにも対応させる)の知識は必須なので、難易度は上がります。
ですが、デザインからコーディングまでできるようになると、1つのサイト制作を30万円超えで受注するといった事も可能になります。
そうなると、副業→本業のようにフリーランスとして独立することも可能になります。
コーディングのまとめ
①コーディング:Webデザインをもとにプログラミング言語を用いて、コードを書き、Webサイトを作っていく事
②コーディングには、HTML/CSSの他に Java Scriptやレスポンシブ対応などの知識も必須になる
③デザインからコーディングまで一貫して受注できると、30万円超えの受注も可能
まとめ

Webデザイナーの仕事はたくさんあります。
はじめから、あれもこれもできないと。。と考えていると、覚えることが多くて挫折してしまうかもしれません。
初めから全てできなくても大丈夫です!
気負わず、順番にスキルアップしていきましょう^^
①バナー制作
②ランディングページ(LP)、Webサイトのデザイン制作
③ホームページ(Webサイト)の更新
④コーディング など
初めから全てできなくても大丈夫ですが、

「一刻も早くスキルを身につけたい!収入を得たい!」
という方には、スクールの受講をお勧めします。。
スクールを受講すればWebデザイナーの仕事を、プロから一通り学べます。そしてスクールの受講が「収入を得るための最短」だと断言できます。(私は独学で勉強して挫折→最終的にオンラインスクールを受講→在宅Webデザイナーになれたので)
お勧めのスクールはコチラ↓の記事で紹介しています。ぜひ読んでみてください。
自分に一つでもスキルが付くと、自信が湧いてきます。
手に職がつく副業をしたい、スキルを付けたいとお悩みの方は「在宅Webデザイナー」考えてみて下さいね^^
最後まで読んでいただき、ありがとうございました。




コメント